|
2017.8.1---相互リンクを更新しました。 2005.3.1--- yahooにカテゴリ登録 (トップ > コンピュータとインターネット > インターネット > WWW > ホームページ作成 > 色彩の情報) されました。 2005.3.15--- 週刊アスキー3/29号「新着WEBサイト」に掲載されました。 |
|
WEB制作 をする上で、避けて通れないのが「サイトデザイン」です。サイトの内容は決まっていても、どのようなイメージで、何色を基調にサイトを作るか。これが決まらないと先に進めませんよね。 カラー配色事典 では皆様がWEBサイトを制作する上で、また、WEB制作以外のジャンルでも、当サイトをヒントに素晴らしい作品を制作していただけるよう願い、たくさんの配色パターンを掲載してまいります。
配色のヒントとしてこのサイトを利用していただけると幸いですが、実際にある様々な、サイトや広告などを見てみるのも勉強になると思います。デザインや配色、色彩を重要視しているサイトを探す場合、デザインスクール、インテリア、デザイナ−ズマンションなどで検索してみるとたくさんヒットしてきます。デザインのポイント、配色のバランスを参考にしてみて下さい。配色やデザインの勉強は、たくさん見て目を肥やす事が一番。 リンクに関して ですが、基本的にはリンクフリーです。当サイトへのリンクの際には、一言いただけると嬉しいです。
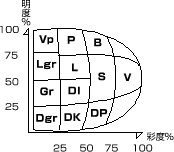
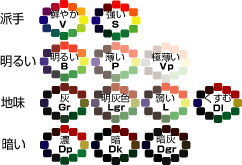
色彩表現 の方法として世界的に使用されているマンセル表色系は、日本でも「三属性による色の表示方法」JIS(JISZ8721)として採用されています。 マンセル色環 を図で説明したものは下の通りです。明度と彩度については(a) の表の通りです。振り分けられている色相は(b)をご覧ください。色相は輪にして覚えておくと便利です。(c)はトーン名の名称と意味です。感覚的にわかるので、これは特に覚える必要はありませんが、ご参照まで。
|
Copyright (C) 2005-CurreentYear FKM WEB. All Rights Reserved.
English page |







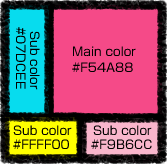
 配色パターン には、専門的な解説などはありません。皆様のインスピレーション次第。どのように使って頂いてもかまいません。また、配色や色彩に著作権等が発生する事はありませんので、配色パターンを利用する上で当サイトに断り等を入れる必要もありません。ご自由にご利用ください。
配色パターン には、専門的な解説などはありません。皆様のインスピレーション次第。どのように使って頂いてもかまいません。また、配色や色彩に著作権等が発生する事はありませんので、配色パターンを利用する上で当サイトに断り等を入れる必要もありません。ご自由にご利用ください。